Project
03
↳
UX/UI Design, Speculative Design, Biomimicry, Sustainability
Sustainable Mobile OS: Design with Biomimicry and Green Design Strategies
Timeframe: Nov. 2023 - Dec. 2023


Brief
In this speculative project, our team designed a mobile operating system with an eye of sustainability through biomimicry and green strategies. The project is aimed at rethinking the relationships among humans, non-humans, digital products, and the earth.
My Role
UX/UI Designer
Researcher
Tools
Figma
INTRODUCTION
01
Today, our lives are dominated by screens, connecting us in ways never imagined before. But as we spend more time plugged in, are we damaging the environment in the process? The more we immerse ourselves in digital realms, the more evident the toll on our planet becomes.
Overconsumption of information
According to a recent study by Data Reportal, people worldwide spend an astonishing average of 6 hours and 37 minutes each day on digital devices. Whether we're gaming, scrolling through social media, or surfing the web, our craving for digital content knows no limits.
Digital product carbon emissions
However, hidden behind the facade of our digital dependency lies a harsh reality: every tap, click, and download exacts an environmental toll. Primarily fueled by fossil fuels, the energy demands of our digital activities leave an enduring impact on our planet's delicate ecosystems. Research suggests that by 2025, these emissions will equate to 7% of those generated by the automotive industry.
DEFINE
02
Given the significant environmental implications of our digital behaviors, it's imperative that we seek solutions to mitigate these effects and promote more sustainable practices.
Our research questions are:
How might we help users avoid the overconsumption of information?
How might we reduce digital carbon emissions in everyday digital life from the use of digital products?
How might we encourage users to reduce screen time?
How might digital products propose green and sustainable options for users?
How might we create sustainable interactions among humans, digital products, and the earth?
RESEARCH
03-1
We conducted research into two main areas: green design strategies and biomimicry strategies.
Green Strategies
In our exploration of green design strategies, we identified several effective approaches to minimize the environmental footprint of digital products.
Efficient color palettes
Utilizing dark colors, such as red and green, can significantly reduce energy consumption on devices with OLED displays. It's also crucial to consider readability and accessibility when choosing color combinations.
Dark and focused modes
Dark mode has been found to consume less energy than traditional white backgrounds, particularly when using auto-brightness settings. A study conducted by Purdue University showed energy savings ranging from 3 to 9% with dark mode.
Text-based content
Loading resources like typefaces and logos requires additional server requests, contributing to energy consumption. Using text-based content helps mitigate this issue and reduces energy usage.
Reduced services
By running fewer background processes and services on digital devices, we can decrease energy consumption. Services like video streaming, social media, and AR applications often consume resources even when not in use. By optimizing these services and reducing their frequency, we can save energy without sacrificing functionality.
Lower quality content
Switching from high-definition images to lower quality options can save energy. High-quality content requires more storage, bandwidth, and energy to transmit and display. Using compressed images or lower resolution videos reduces energy consumption while still providing a satisfactory user experience.
RESEARCH
03-2
Biomimicry Strategies
Biomimicry design involves drawing inspiration from nature to develop innovative solutions. We delved into nature to understand:
How does nature save energy?
How does nature prevent overconsumption?
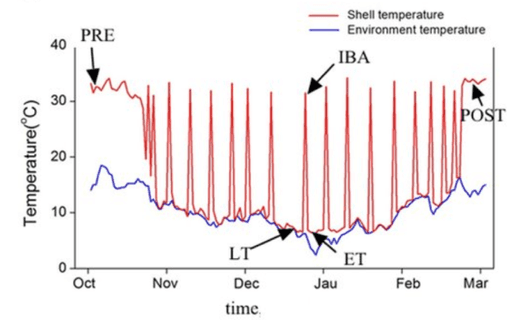
Hibernation: nature's way for saving energy
Hibernation demonstrates remarkable energy conservation in animals. Hibernation typically involves four stages:
the preparation for hibernation
the period of dormancy
the awakening process (dehibernation)
the return to normal activity
During hibernation, they lower their body temperature, slow metabolism, and reduce activity to survive prolonged periods of reduced food availability. Even when attempting to wake up from hibernation, animals expend significant energy.
How do hibernating animals adjust their metabolism for survival? They detect environmental cues triggering physiological changes, including lowering their body temperature to a set point. This intentional decrease in temperature reduces metabolic rate, conserving energy and enabling the animal to enter a state of dormancy.
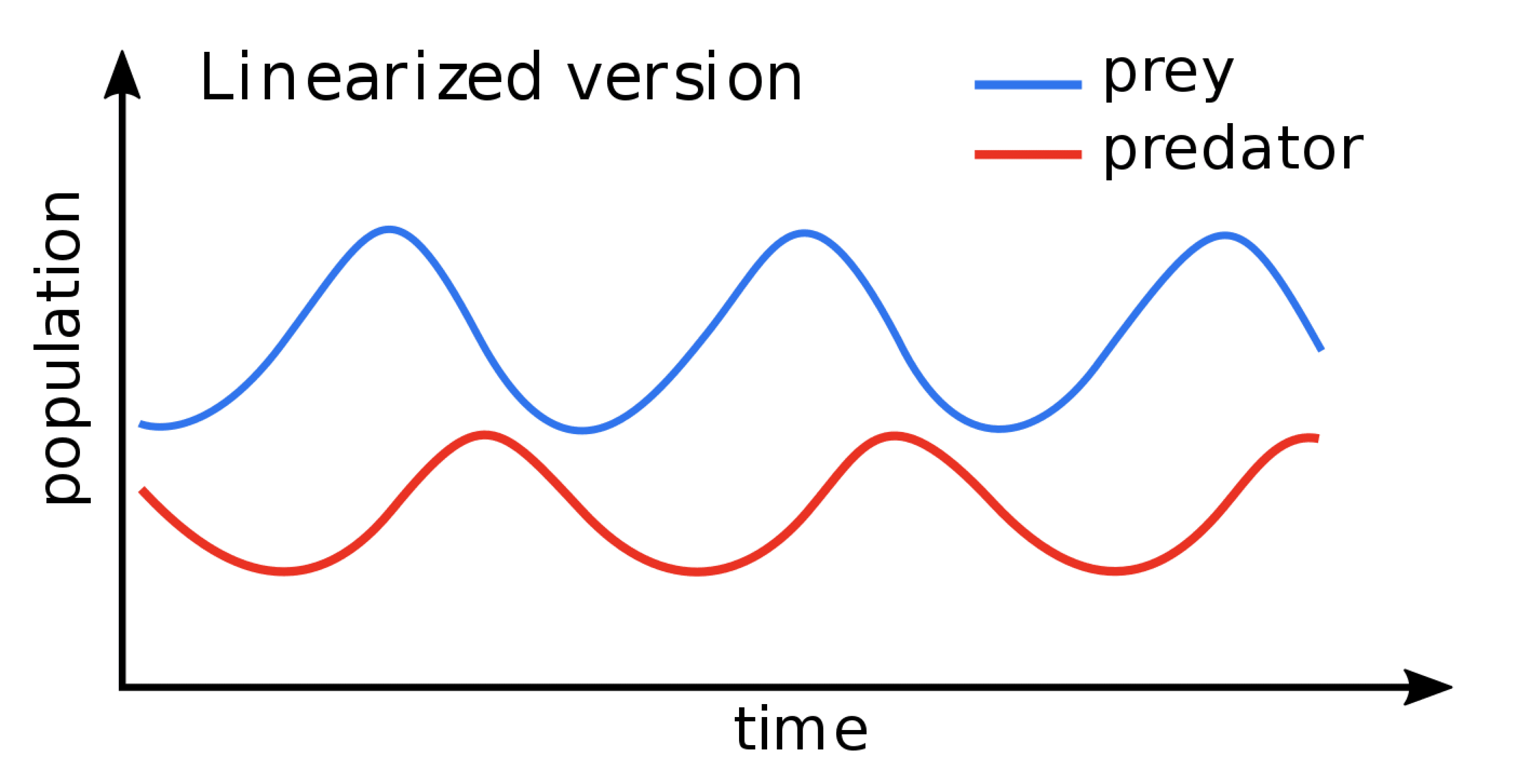
Prey & predator relationship: nature's way for preventing overconsumption
In our investigation of strategies to prevent overconsumption, we drew inspiration from nature's predator/prey relationships, which maintain dynamic equilibrium in ecosystems. Just as predators and prey adapt to coexist in nature, humans can learn from these natural interactions to regulate their consumption of information.
When there is an increase in predator populations, prey species often adapt by employing various strategies to avoid being hunted.
Piping Plovers: camouflage & distraction
The eggs of Piping Plovers are camouflaged as pebbles on the beach. This adaptation allows them to protect their nests from predators by blending into their surroundings.
Adults defend their nests by creating a distraction: they fake a broken wing to draw predators away, then take off at a safe distance.
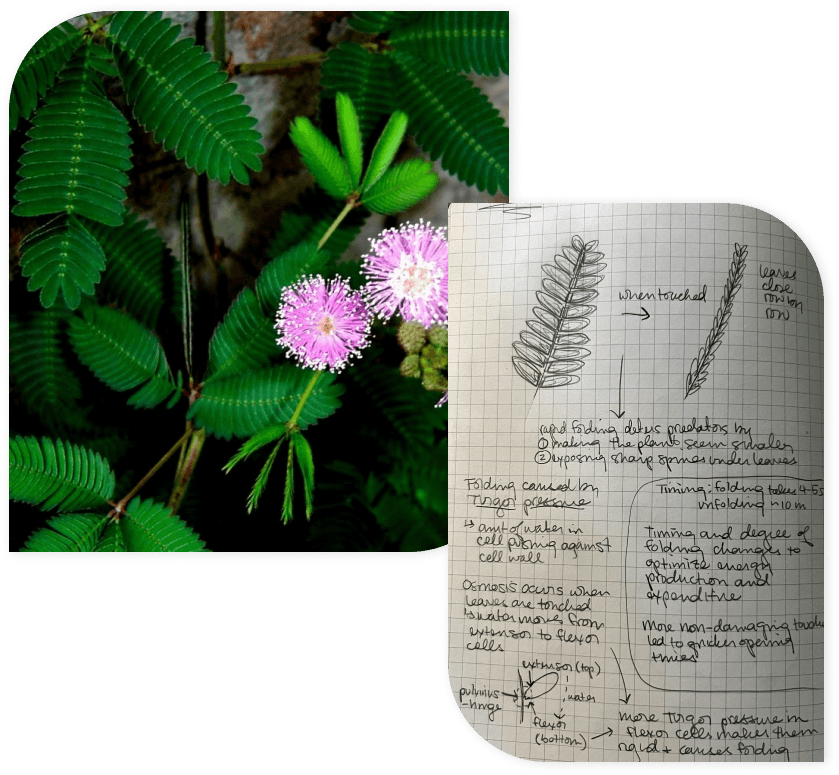
Sensitive Plants: energy optimization
Their leaves quickly fold when touched, a defensive response against potential threats. This action makes the plant appear smaller, deterring predators. The timing and extent of leaf folding vary, helping the plant manage its energy efficiently. When facing non-damaging touches more often, the plant opens its leaves faster to maximize energy production.
Cuttlefish: camouflage
Cuttlefish have tiny cells in their skin called chromatophores. These cells help them change color to blend in with their surroundings. This helps them hide from predators and stay safe in the ocean.
Conclusion
The concepts of hibernation and energy optimization in sensitive plants can inspire the design of more energy-efficient digital products.
Thinking of humans as predators and information as prey, we can learn from nature's strategies to avoid overconsumption. By implementing techniques like information camouflage and strategic distractions in digital product design, we can reduce excessive information intake and optimize energy use.
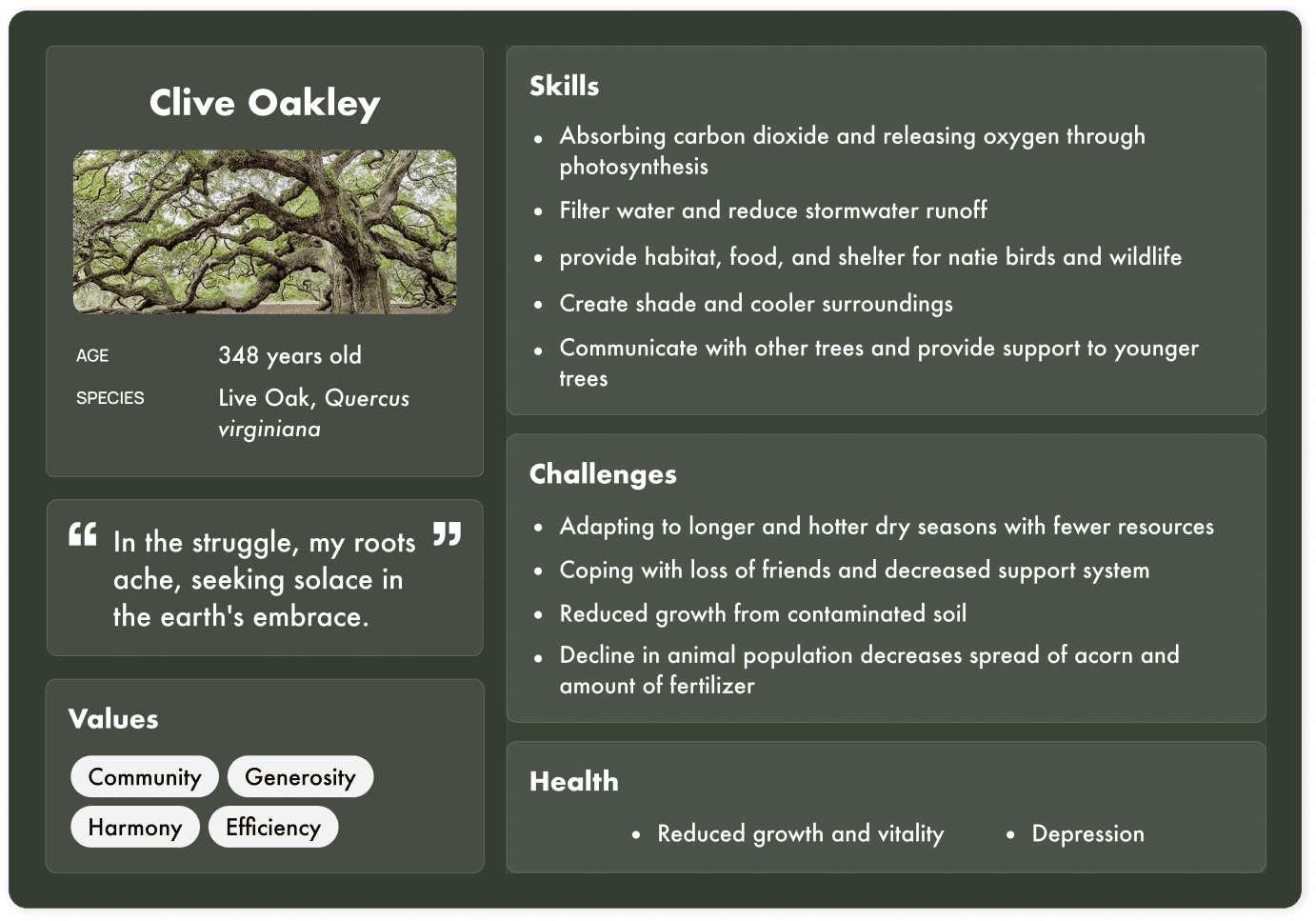
PERSONA
04
To better understand the dynamic relationship between humans and the natural world, we developed two personas – one representing nature and the other representing humans.
Design
05
Introduce the Sustainable OS
We chose to develop a mobile operating system (OS) due to the pivotal role mobile devices hold in users' lives. Our OS seeks to not only facilitate efficient and sustainable digital interactions but also inspire users to adopt mindful information consumption practices, thereby contributing to a more environmentally conscious digital landscape.
The OS features include:
Efficient color palette
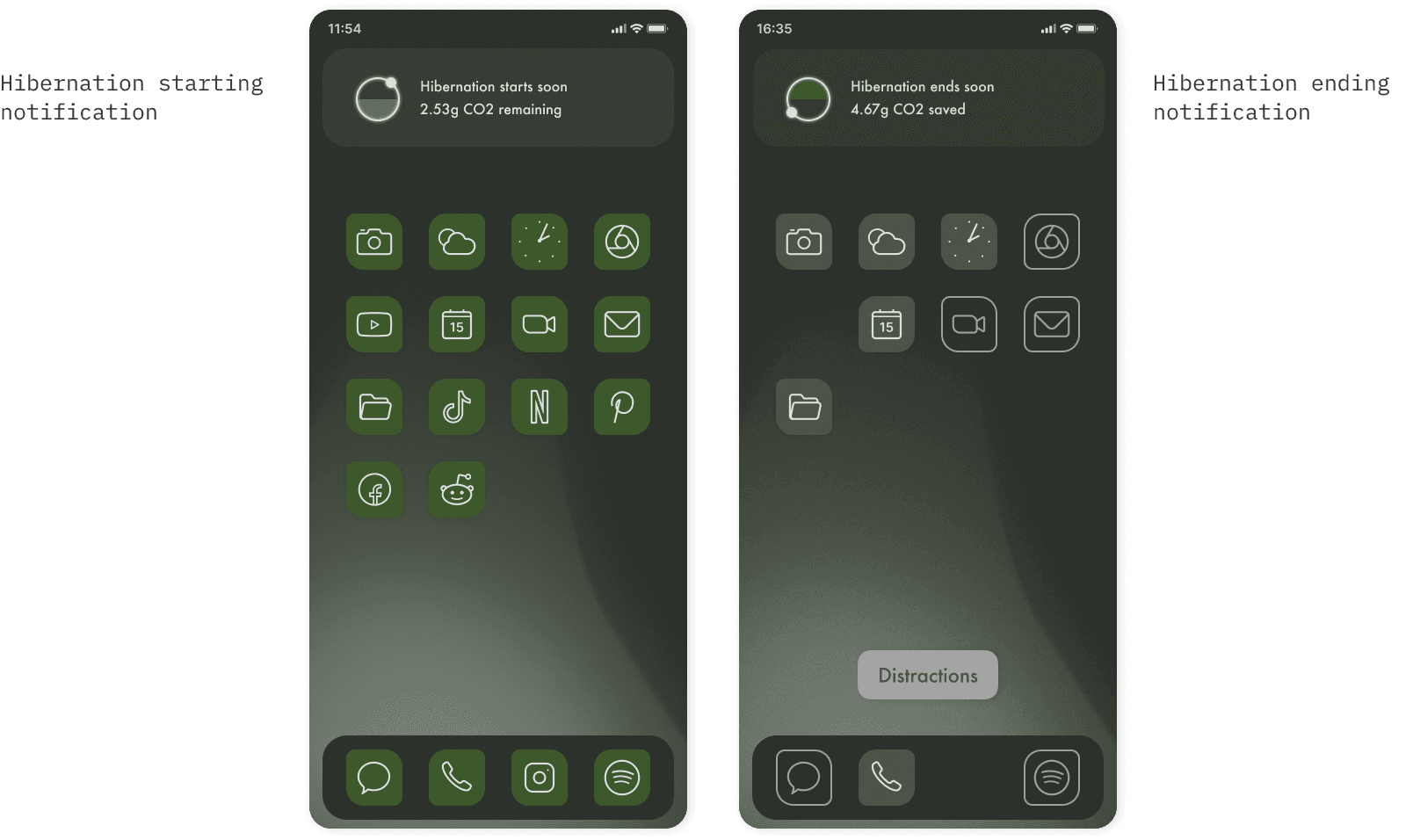
Hibernation mode
Energy optimization algorithm
Low-energy distractions
Efficient color palette
Our OS uses energy-saving colors as dark hues, greens, and reds, as they work best on OLED screens. We avoid using blue, which consumes a lot of energy, in our design.
Hibernation mode
Similar to animal hibernation, our OS features a hibernation mode with four distinct phases: wakefulness, preparation, hibernation, and de-hibernation. It incorporates green design with a more limited color palette and reduced performance for some applications.
During wakefulness, users have access to all services and functionalities.
In the preparation phase, background colors are toned down, and users receive notifications indicating when hibernation will commence.
Once the CO2 consumption reaches a predetermined threshold, hibernation phase initiates. Interfaces are muted, and only essential services remain accessible. Services that require substantial online data and traffic are temporarily hidden. During hibernation phase, the interfaces adopt a greyed-out appearance, emphasizing minimal interaction.
In the dehibernation phase, colors gradually return to normal, though not entirely. Users receive notifications indicating when hibernation will end and are informed of the amount of CO2 equivalent saved during the hibernation period.
Energy optimization algorithm
Our Energy optimization algorithm, inspired by the sensitive plant, adjusts wakefulness and hibernation durations based on activity levels.
Low-consumption activities extend wakefulness, while high-consumption ones trigger longer hibernation phases.
Users are allocated a limited carbon quota across optimized cycles, promoting energy conservation and sustainability.
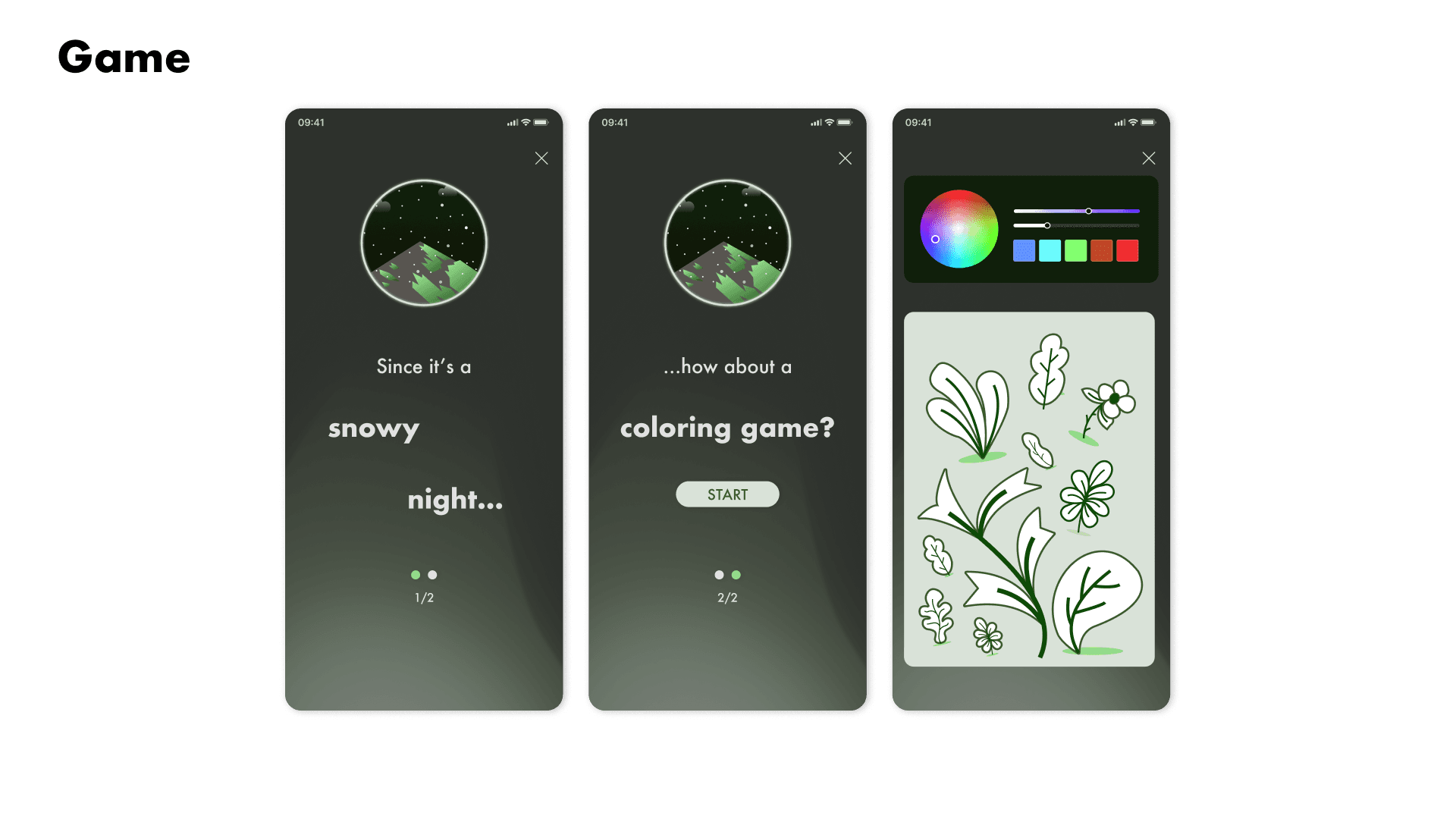
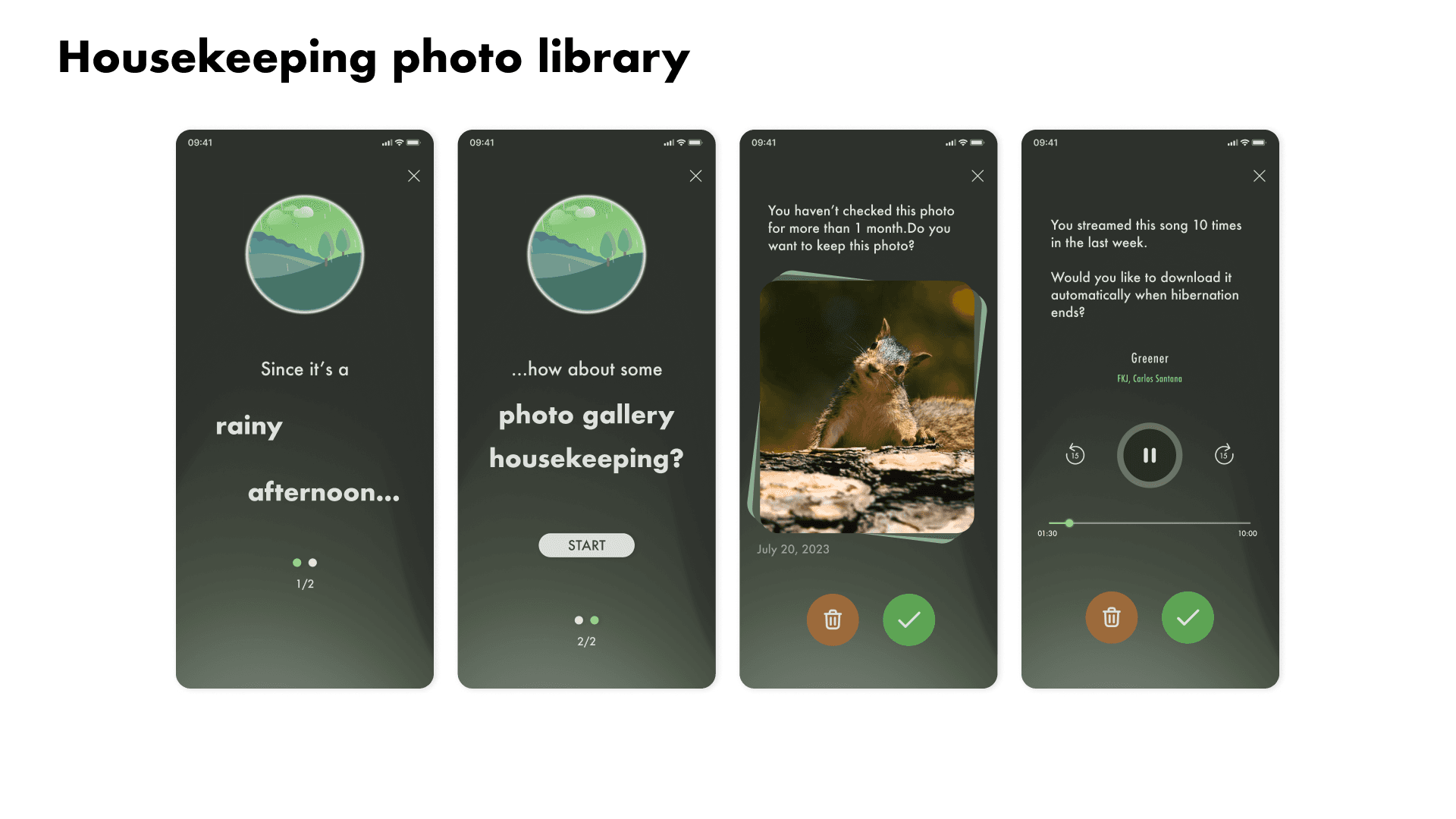
Low-energy distractions
Our Low-energy distractions incorporate natural elements such as weather and time, providing users with activities to divert their attention from information overconsumption during hibernation and de-hibernation modes. These distractions may include:
Meditation
Games
Housekeeping photo gallery
CONCLUSION
06
As we conclude our journey, we're reminded of the profound wisdom that nature silently imparts to us. It's easy for us humans to overlook these invaluable insights amidst the hustle and bustle of daily life. However, through this project, we've been afforded a rare opportunity to pause and reflect on our relationship with nature and the consequences of our information consumption habits.
We aspire for this project to prompt individuals to reconsider their information consumption habits and reconnect with the natural world around us. By fostering this awareness, we aim to steer towards a more sustainable path for the future.
REFERENCES
06